|
Před nedávnem jsem tu představoval prográmek na prezentování na webu JALbum. Neměli bychom ale zapomenout, že velmi obstojné webové stránky lze vyrobit i v ZPS, nyní ve verzi 10. Používám této funkce k vytváření fotoalb v rámci naší obecní webové stránky Zvole.info. Podotýkám, že zdaleka ne všechny fotky zveřejňované ve zdejších fotogaleriích jsem fotil já! 🙂
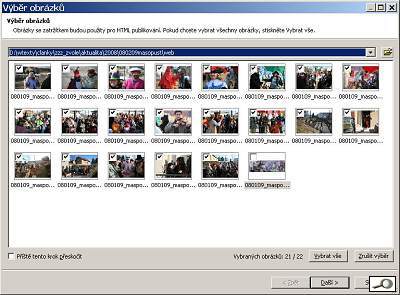
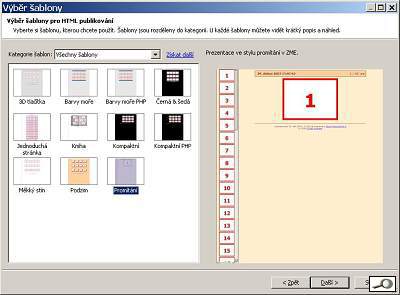
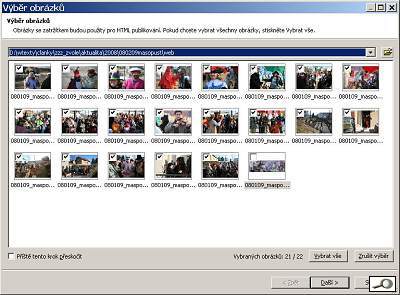
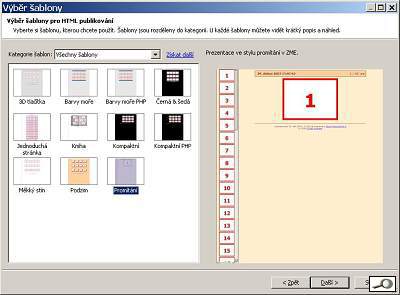
Postup při vytváření fotogalerie  V dalším kroku máme možnost nezařadit všechny obrázky ve složce, je to fakticky jen kontrola, lze ji i přeskočit.  Další krok od nás chce výběr šablony. Dávám přednost šabloně „promítání“ – a trochu lituji, že výběr není větší. Nicméně to „promítání“ vyhovuje – získáme pás náhledů po levé straně plus velký obrázek s popiskem vpravo.  Trochu složitější je nastavení šablony. Tady lze doladit, jak bude vypadat konečná prezentace.
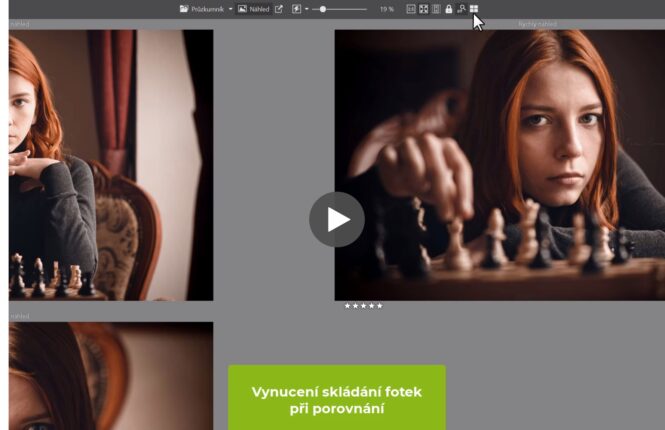
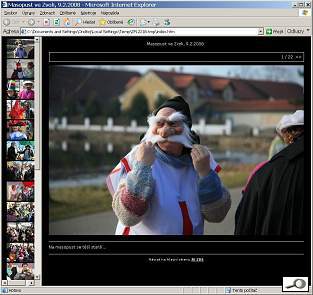
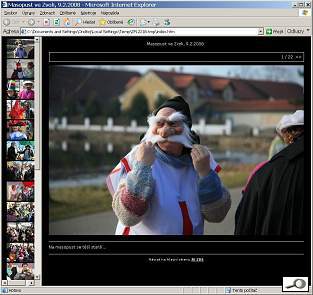
, pod obrázek se vloží to, co jsme si v prvním kroku, při přípravě, připravili jako popis obrázku. Lze sem vložit prakticky cokoli, co je v EXIF a co jsme si vložili jako názvy, komentáře a pod. Opět zde můžeme nadefinovat velikost a barvu písma.  Zápatí je něco jako tiráž. Já tam mám napsáno Návrat na hlavní stranu JE ZDE , takže lze zaznamenat i odkazy, třebas i na jiné webové prezentace na vaší stránce. POužíváme běžných tagů html, takže sem lze zapsat i „include“, což je poznámka pro ty, kdo se trochu zabývají webem. Tento „include“ se může postarat o průběžnou aktualizaci odkazů na vaše prezentace. Pak už zbývá jen náhled, kde zkontrolujeme, zdali je vše v pořádku a pak už jen buď uložíme prezentaci anebo odešleme přes FTP na server. To už záleží na vašem způsobu komunikace s vaším serverem. Výsledek pak vypadá nějak takto: 
|
|
Před nedávnem jsem tu představoval prográmek na prezentování na webu JALbum. Neměli bychom ale zapomenout, že velmi obstojné webové stránky lze vyrobit i v ZPS, nyní ve verzi 10. Používám této funkce k vytváření fotoalb v rámci naší obecní webové stránky Zvole.info. Podotýkám, že zdaleka ne všechny fotky zveřejňované ve zdejších fotogaleriích jsem fotil já! 🙂
Postup při vytváření fotogalerie  V dalším kroku máme možnost nezařadit všechny obrázky ve složce, je to fakticky jen kontrola, lze ji i přeskočit.  Další krok od nás chce výběr šablony. Dávám přednost šabloně „promítání“ – a trochu lituji, že výběr není větší. Nicméně to „promítání“ vyhovuje – získáme pás náhledů po levé straně plus velký obrázek s popiskem vpravo.  Trochu složitější je nastavení šablony. Tady lze doladit, jak bude vypadat konečná prezentace.
, pod obrázek se vloží to, co jsme si v prvním kroku, při přípravě, připravili jako popis obrázku. Lze sem vložit prakticky cokoli, co je v EXIF a co jsme si vložili jako názvy, komentáře a pod. Opět zde můžeme nadefinovat velikost a barvu písma.  Zápatí je něco jako tiráž. Já tam mám napsáno Návrat na hlavní stranu JE ZDE , takže lze zaznamenat i odkazy, třebas i na jiné webové prezentace na vaší stránce. POužíváme běžných tagů html, takže sem lze zapsat i „include“, což je poznámka pro ty, kdo se trochu zabývají webem. Tento „include“ se může postarat o průběžnou aktualizaci odkazů na vaše prezentace. Pak už zbývá jen náhled, kde zkontrolujeme, zdali je vše v pořádku a pak už jen buď uložíme prezentaci anebo odešleme přes FTP na server. To už záleží na vašem způsobu komunikace s vaším serverem. Výsledek pak vypadá nějak takto: 
|