Na článek o přechodových filtrech firmy B&R reagoval pan V.J. jednoduchým návrhem. Píšu tam o možnosti nahradit přechodový filtr softwarově, třeba v Photoshopu. Jak že se to dělá? Nic složitého to není.
Na článek o přechodových filtrech firmy B&R reagoval pan V.J. jednoduchým návrhem. Píšu tam o možnosti nahradit přechodový filtr softwarově, třeba v Photoshopu. Jak že se to dělá? Nic složitého to není.
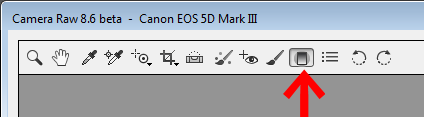
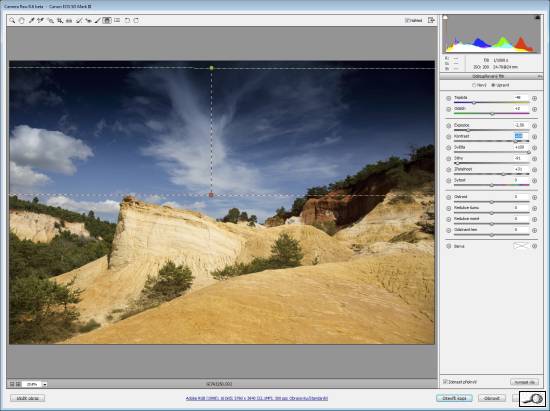
Jak to tak bývá, k obdobnému výsledku lze dojít několika cestami. Přechodový filtr je především zařazen do výbavy konverzního programu Adobe Camera Raw v Photoshopu. Aktivujeme ho zpravidla poté, kdy nastavíme všechny parametry pro převod do obrazového formátu. Přechodový filtr nalezneme na horní nástrojové liště modulu CR.

Klikneme na ikonu, najedeme kurzorem na místě, kde by měla být hranice přechodu a táhneme myší. Háček je v tom, že tahem vykrýváme masku, tedy maskujeme tu část obrazu, která nemá být upravena. Připomatovávací pomůckou může být barva bodu, který je pod kurzorem – je červený, tedy červený jako je nejčastější barva rychlé masky. Chápu, že to co píšu může připadat nesrozumitelné, je třeba sedět u Photoshopu a vyzkoušet si to.

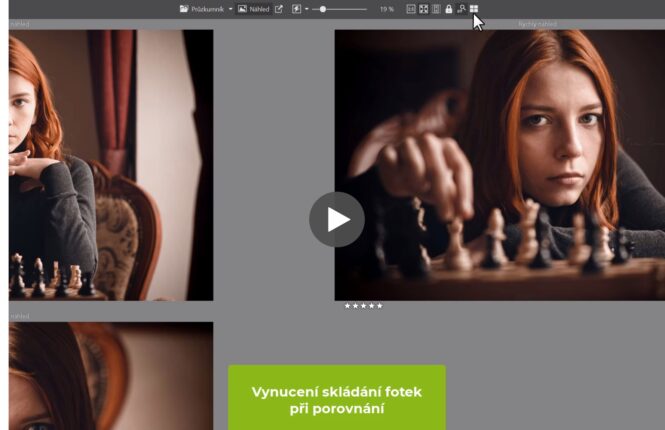
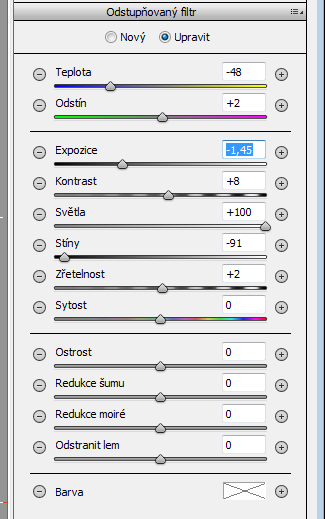
Zcela se změní pracovní oblast vpravo – objeví se tu nabídka, co všechno můžeme v přechodu upravovat, a vidíte, že toho není zrovna málo.

Nás v daném případě může zajímat expozice, eventuálně kontrast nebo dokonce barevná teplota nebo odstín. V každém případě se vše, co nastavíme, projeví v oblasti ohraničené rovnou linií.
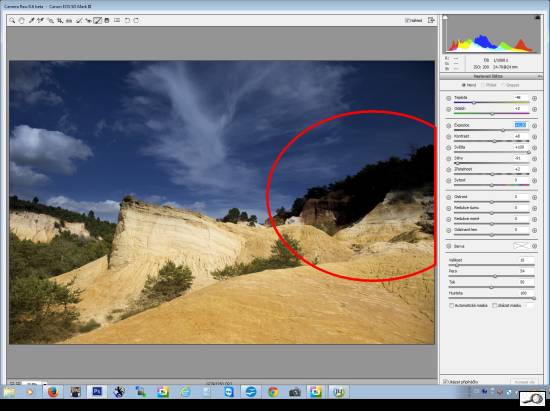
To má nepříjemné následky, pokud je horizont členitý. Je to stejné jako při použití pevného přechodového filtru jakékoli konstrukce. Ta přechodová linie zanechá stopu.

Všimněte si, že křoviny vpravo nahoře jsou nepříjemně temné. Tomu se dá předejít jen vhodným nakloněním přechodu.
Přechod v masce ve vrstvách
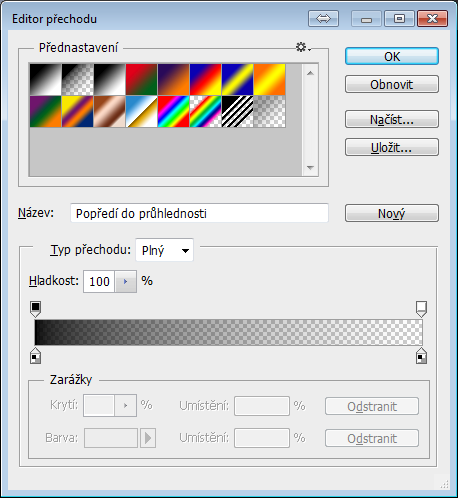
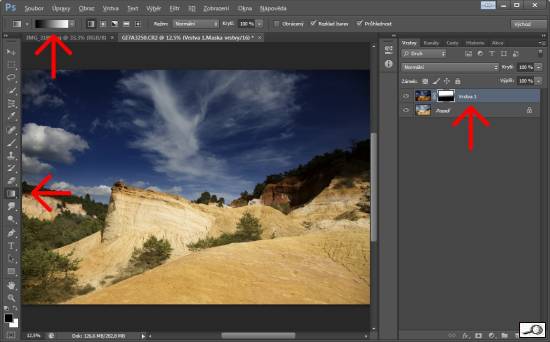
Přechod lze nastavit i v obrazovém formátu. V Photoshopu vytvoříme novou vrstvu, tu libovolně ztmavíme (prolnutí Násobit, křivkami, úrovněmi, prostě jakkoli) a na tuto tmavší vrstvu nasadíme bílou masku (bílá odkrývá). Černou barvou zakryjeme spodní část tmavé vrstvy, takže vidíme spodní světlou vrstvu. Použijeme pro to nástroj Přechod (G) z nástrojové lišty. V Photoshopu je třeba nástroj Přechod nastavit na režim Popředí do průhlednosti:

Tento přechod pak natáhneme přes obrázek – v režimu Maska (ikonka masky musí být aktivní = orámovaná).

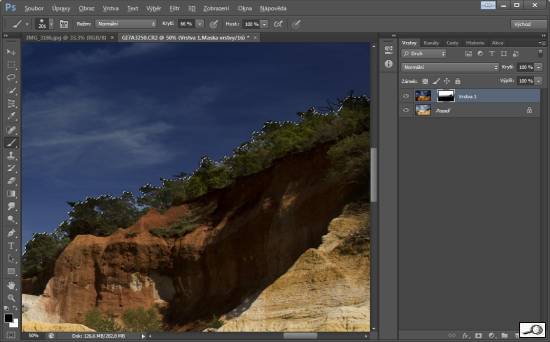
I zde se může stát, že se ztmaví nežádoucí oblasti, zde je zase to křoví vpravo. Naštěstí jsme v režimu maska. Je tedy možné ubrat z výběru (maska je přece v důsledcích své funkce výběr) – zde nanášením černé (zakrývací) barvy a tím ubíráme ztmavení. Jsou zde samozřejmě problémy, ty vidíme i na ukázce – mezi větvemi prosvítá nebe, malé větvičky nejsou ve výběru, ale to pak už je věc pečlivosti každého, jak to pomocí výběru vyťupká.

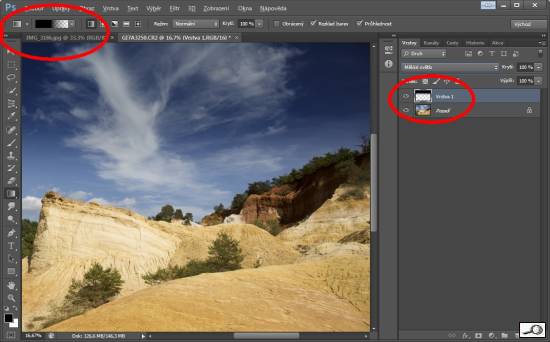
Nástroje Přechod (Gradient, v Photoshopu klávesa G, v Zoneru Přechodový filtr, klávesa F, lze použít i jinak. V Photoshopu pak vytvoříme prázdnou vrstvu a do ní natáhneme přechod, z tmavého do průhledného. Poté nastavíme režim prolnutí vrstev na Měkké světlo:

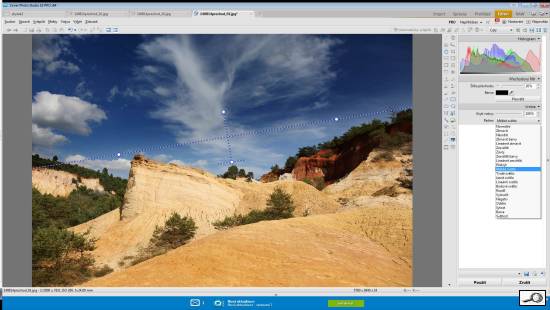
V Zoneru je to jedno, Přechodový filtr je vždycky z průhlednosti do plné barvy. Stačí tedy přechod natáhnout. Ten lze potahování za uzlové body přesouvat, rozšiřovat či zužovat a měnit jeho rozsah – pozvolnost přechodu. Podstatné je, že v Zoneru se i tento přechod chová jako samostatná vrstva. Defaultně má jako režim prolnutí Násobit (nechápu proč, ale je to tak). Tento režim změníme na Měkké světlo:

Pak se chová jako ztmavovací přechod – gradient. Jeho sílu pak můžeme ovlivnit Krytím vrstvy a do obrázku lze zasáhnout výběrovým štětcem (ubrat z výběru = fakticky zesvětlit partie, které by neměly být gradientem zasaženy.
Vyzkoušejte a uvidíte, že to co vypadá nechutně složitě, když je to napsané, je v praxi jednoduché.