| V půli ledna jsem tu psal o tom, jak se dají skládat obrázky v Photo Studiu od Zoneru. Podle reakcí čtenářů jsem usoudil, že věc nebyla dostatečně jasně vysvětlená. Tenhle článek tedy berte jako jakýsi dodatek.
Že je třeba nejdřív připravit „plátno“ – tedy prázdný obrázek v poměru stran budoucí skládačky, to je snad jasné. V poměru stran proto, že jeho velikost můžeme po ukončení práce měnit (obvykle zmenšovat pro účely webové grafiky) – pohodlněji se pracuje s větším obrázkem, tedy s větší plochou, a tu pak zmenšíme. Nejasnost vznikla z toho, jak se dílčí snímky mají skládat. ZPS neumí vrstvy, takže jednou vložený dílčí snímek tam je vložen trvale.
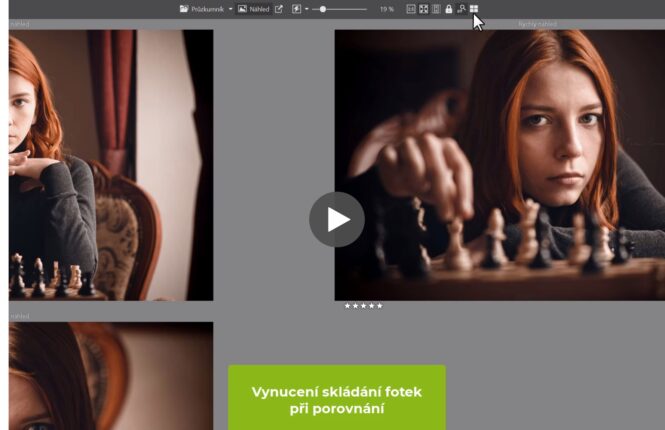
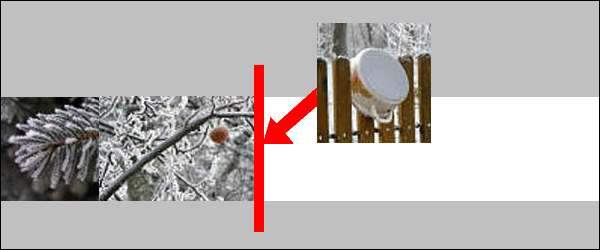
Hotovou skládačku máme zde nahoře na ukázce – tím chci říci, že teď už nelze zpřeházet pořadí jednotlivých dílčích snímků, jako by to šlo třebas v Photoshopu, pokud bychom obrázek uložili v „photoshopím“ formátu. Takže popořádku: máme vybrané dílčí snímky a připravíme si plátno. POkud by to měla být webová grafika (viz ten proužek nahoře), pak je výhodné si to plátno udělat o něco větši a jeho rozměru, tedy jeho výšce, přizpůsobit rozměry těch dílčích obrázků:
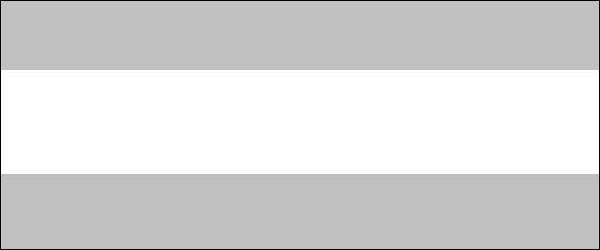
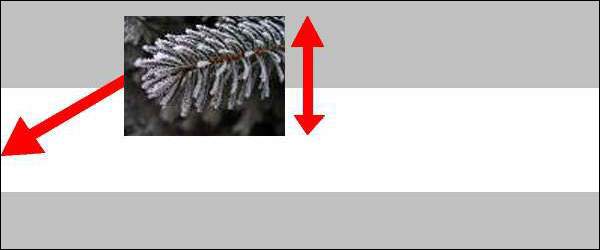
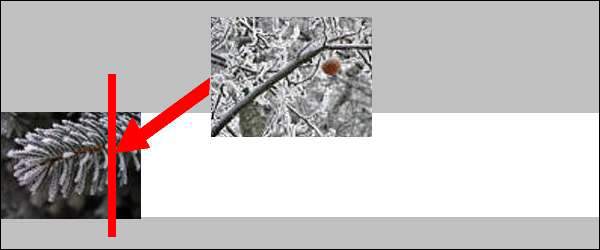
 Plátno pak může vypadat asi takto – je to ten bílý proužek, šedá plocha je pracovní plocha editoru (pro názornost jsem kolem udělal rámeček): Pak vložíme první dílčí obrázek. Napasujeme ho levým okrajem k levému okraji plátna. Lze postupovat i opačně, pak ale musíme pravý okraj přiložit k pravému okraji plátna. Kdybych to měl k něčemu přirovnat, pak asi ke hracím kartám – musíme je naskládat – ale vždycky jenom na sebe, je nutno zachovávat pořadí. Takže asi takto: Ta svislá „dvojšipka“ naznačuje, že obrázkem v téhle fázi lze pohybovat, ale také je možné mu měnit rozměry (samozřejmě s rozumem, příliš velké změny se neblaze projeví v kvalitě). Obrázek může přesahovat v této fázi plátno – ale přesahy se po uložení „useknou“. Pak přistoupíme k uložení druhého dílčího obrázku. Stanovíme si, kam ho uložíme, tedy kam se přilepí jeho levý okraj: No a pak postupujeme „jako když to kachnám hází“. Jeden čtenář se mě ptal, jak udělat bílé proužky mezi dílčími obrázky. Lze postupovat tak, jak je naznačeno na ukázce – zde jsou ty bílé proužky nesmyslně široké, pro názornost. Nejdříve volíme nástroj pravoúhlý výběr, nastavíme rozmazání na 0 (žádné rozmazání, nula) a režim přidat k výběru. Pak do obrázku nasekáme výběry tam, kde chceme mít – třeba – bílé proužky. Když jsou výběry na místech budoucích proužků hotovi, volíme nástroj výplň (kyblíček), poklepáním na ikonu na nástrojové liště vlevo anebo Tolerance znamená, v jakém rozsahu mají být stávající pixely nahrazeny novou (námi zvolenou) barvou – volba 255 zajistí, aby se výplň projevila bezezbytku na celé ploše výběru. Je třeba samozřejmě dbát na to, aby výběry byly stejně široké, to si ohlídáme ukazatelem rozměru výběru vpravo dole na liště editoru. Pokud ale bychom chtěli dělat šikmé linky, i to lze, ale nástrojem polygonové laso (klávesaN). Takto vznikla ta červená šipka na ukázce zde vpravo i šikmá čára na poslední ukázce dole. U šikmých proužků pomocí polygonového lasa je dobře si nejdřív nástrojem štětec vytvořit znaménka, která si přesně odměříme – není snadné „od oka“ zachovat zvolenou tloušťku. Ještě podotknu, že na naší ukázce jsem pro názornost udělal proužky široké – samozřejmě že je budeme dělat decentní, úzké. Kdyby se to nepovedlo napoprvé, nezoufejte, klávesová zkratka Ctrl+Z váš vrátí zpátky!  Závěrem dodám, že obdobně lze postupovat i v jiných editorech než je ZPS 10. Pokud ten editor umí vrstvy, nejsme vázáni „karetní“ metodou a výsledek lze upravovat i poté, co obrázek uložíme v příslušném formátu. Zde, v Photo Studiu, samozřejmě po uložení veškeré zpětné kroky mizí, to je snad jasné! |
| V půli ledna jsem tu psal o tom, jak se dají skládat obrázky v Photo Studiu od Zoneru. Podle reakcí čtenářů jsem usoudil, že věc nebyla dostatečně jasně vysvětlená. Tenhle článek tedy berte jako jakýsi dodatek.
Že je třeba nejdřív připravit „plátno“ – tedy prázdný obrázek v poměru stran budoucí skládačky, to je snad jasné. V poměru stran proto, že jeho velikost můžeme po ukončení práce měnit (obvykle zmenšovat pro účely webové grafiky) – pohodlněji se pracuje s větším obrázkem, tedy s větší plochou, a tu pak zmenšíme. Nejasnost vznikla z toho, jak se dílčí snímky mají skládat. ZPS neumí vrstvy, takže jednou vložený dílčí snímek tam je vložen trvale.
Hotovou skládačku máme zde nahoře na ukázce – tím chci říci, že teď už nelze zpřeházet pořadí jednotlivých dílčích snímků, jako by to šlo třebas v Photoshopu, pokud bychom obrázek uložili v „photoshopím“ formátu. Takže popořádku: máme vybrané dílčí snímky a připravíme si plátno. POkud by to měla být webová grafika (viz ten proužek nahoře), pak je výhodné si to plátno udělat o něco větši a jeho rozměru, tedy jeho výšce, přizpůsobit rozměry těch dílčích obrázků:
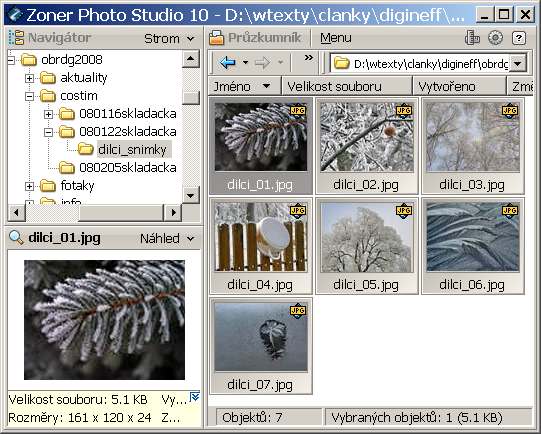
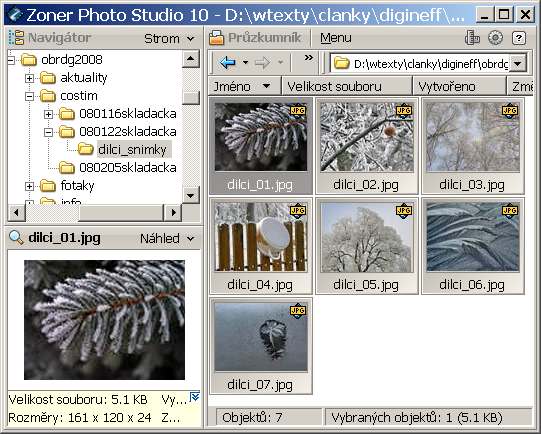
 Plátno pak může vypadat asi takto – je to ten bílý proužek, šedá plocha je pracovní plocha editoru (pro názornost jsem kolem udělal rámeček): Pak vložíme první dílčí obrázek. Napasujeme ho levým okrajem k levému okraji plátna. Lze postupovat i opačně, pak ale musíme pravý okraj přiložit k pravému okraji plátna. Kdybych to měl k něčemu přirovnat, pak asi ke hracím kartám – musíme je naskládat – ale vždycky jenom na sebe, je nutno zachovávat pořadí. Takže asi takto: Ta svislá „dvojšipka“ naznačuje, že obrázkem v téhle fázi lze pohybovat, ale také je možné mu měnit rozměry (samozřejmě s rozumem, příliš velké změny se neblaze projeví v kvalitě). Obrázek může přesahovat v této fázi plátno – ale přesahy se po uložení „useknou“. Pak přistoupíme k uložení druhého dílčího obrázku. Stanovíme si, kam ho uložíme, tedy kam se přilepí jeho levý okraj: No a pak postupujeme „jako když to kachnám hází“. Jeden čtenář se mě ptal, jak udělat bílé proužky mezi dílčími obrázky. Lze postupovat tak, jak je naznačeno na ukázce – zde jsou ty bílé proužky nesmyslně široké, pro názornost. Nejdříve volíme nástroj pravoúhlý výběr, nastavíme rozmazání na 0 (žádné rozmazání, nula) a režim přidat k výběru. Pak do obrázku nasekáme výběry tam, kde chceme mít – třeba – bílé proužky. Když jsou výběry na místech budoucích proužků hotovi, volíme nástroj výplň (kyblíček), poklepáním na ikonu na nástrojové liště vlevo anebo Tolerance znamená, v jakém rozsahu mají být stávající pixely nahrazeny novou (námi zvolenou) barvou – volba 255 zajistí, aby se výplň projevila bezezbytku na celé ploše výběru. Je třeba samozřejmě dbát na to, aby výběry byly stejně široké, to si ohlídáme ukazatelem rozměru výběru vpravo dole na liště editoru. Pokud ale bychom chtěli dělat šikmé linky, i to lze, ale nástrojem polygonové laso (klávesaN). Takto vznikla ta červená šipka na ukázce zde vpravo i šikmá čára na poslední ukázce dole. U šikmých proužků pomocí polygonového lasa je dobře si nejdřív nástrojem štětec vytvořit znaménka, která si přesně odměříme – není snadné „od oka“ zachovat zvolenou tloušťku. Ještě podotknu, že na naší ukázce jsem pro názornost udělal proužky široké – samozřejmě že je budeme dělat decentní, úzké. Kdyby se to nepovedlo napoprvé, nezoufejte, klávesová zkratka Ctrl+Z váš vrátí zpátky!  Závěrem dodám, že obdobně lze postupovat i v jiných editorech než je ZPS 10. Pokud ten editor umí vrstvy, nejsme vázáni „karetní“ metodou a výsledek lze upravovat i poté, co obrázek uložíme v příslušném formátu. Zde, v Photo Studiu, samozřejmě po uložení veškeré zpětné kroky mizí, to je snad jasné! |








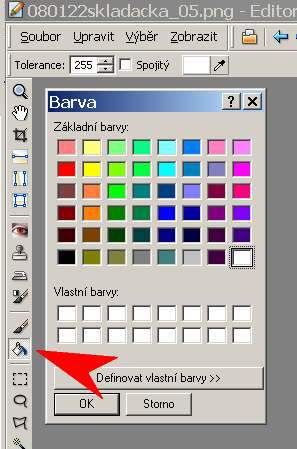
 klávesou G. Je třeba zvolit barvu a toleranci. Barva je snad jasná – poklepáním na barevný obdélníček na liště (vedle kapátka) se otevře barevnice, zde volíme buď ze základních barev v nabídce, anebo si můžeme definovat vlastní barvy.
klávesou G. Je třeba zvolit barvu a toleranci. Barva je snad jasná – poklepáním na barevný obdélníček na liště (vedle kapátka) se otevře barevnice, zde volíme buď ze základních barev v nabídce, anebo si můžeme definovat vlastní barvy.