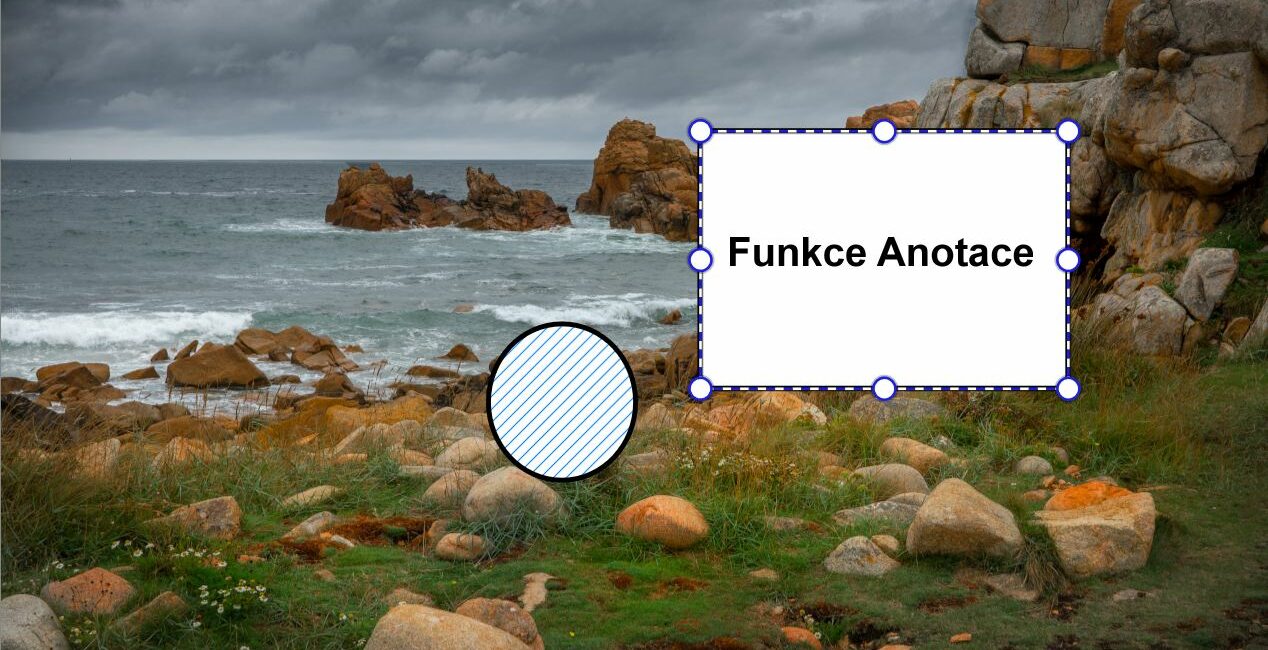
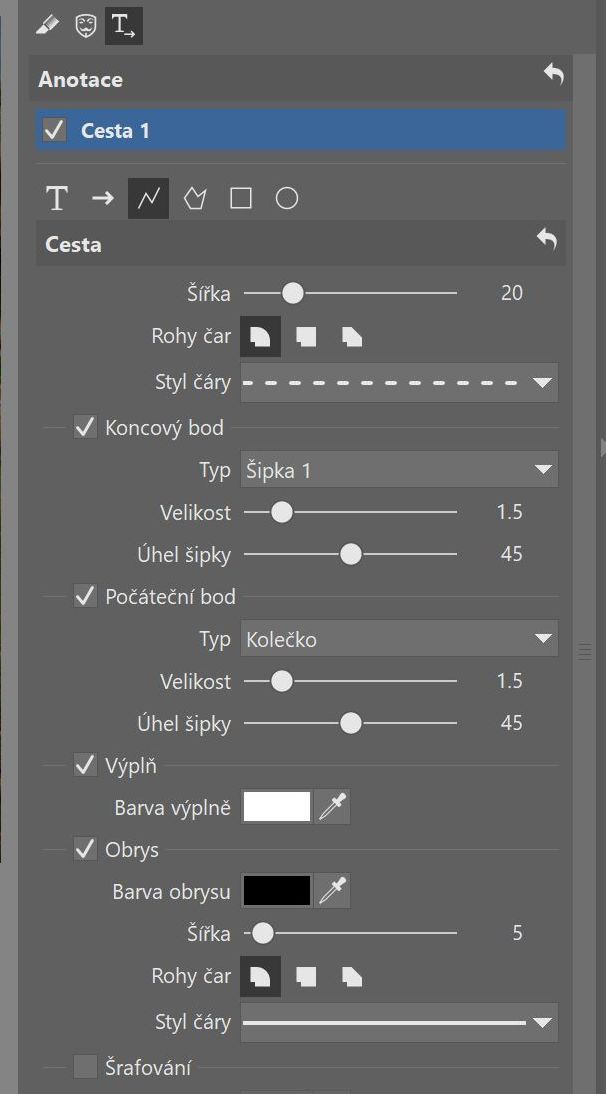
V podzimní aktualizaci připal Zoner do svého Photo Studia X funkci Anotace. Je to grafická pomůcka, která umožní vložit do snímku rozmanité doplňující texty a vytvořit geometrické obrazce, šipky a podobně. Je to výborná věc, když si doma vyrábíte drobnou grafiku, jako jsou pozvánky, letáčky, případně chcete do fotoknihy přidat mapy s vysvětlením a podobně. Jak to má fungovat ukáže obrázek, převzatý z oficiální Zoneří nápovědy:

Tu nápovědu si
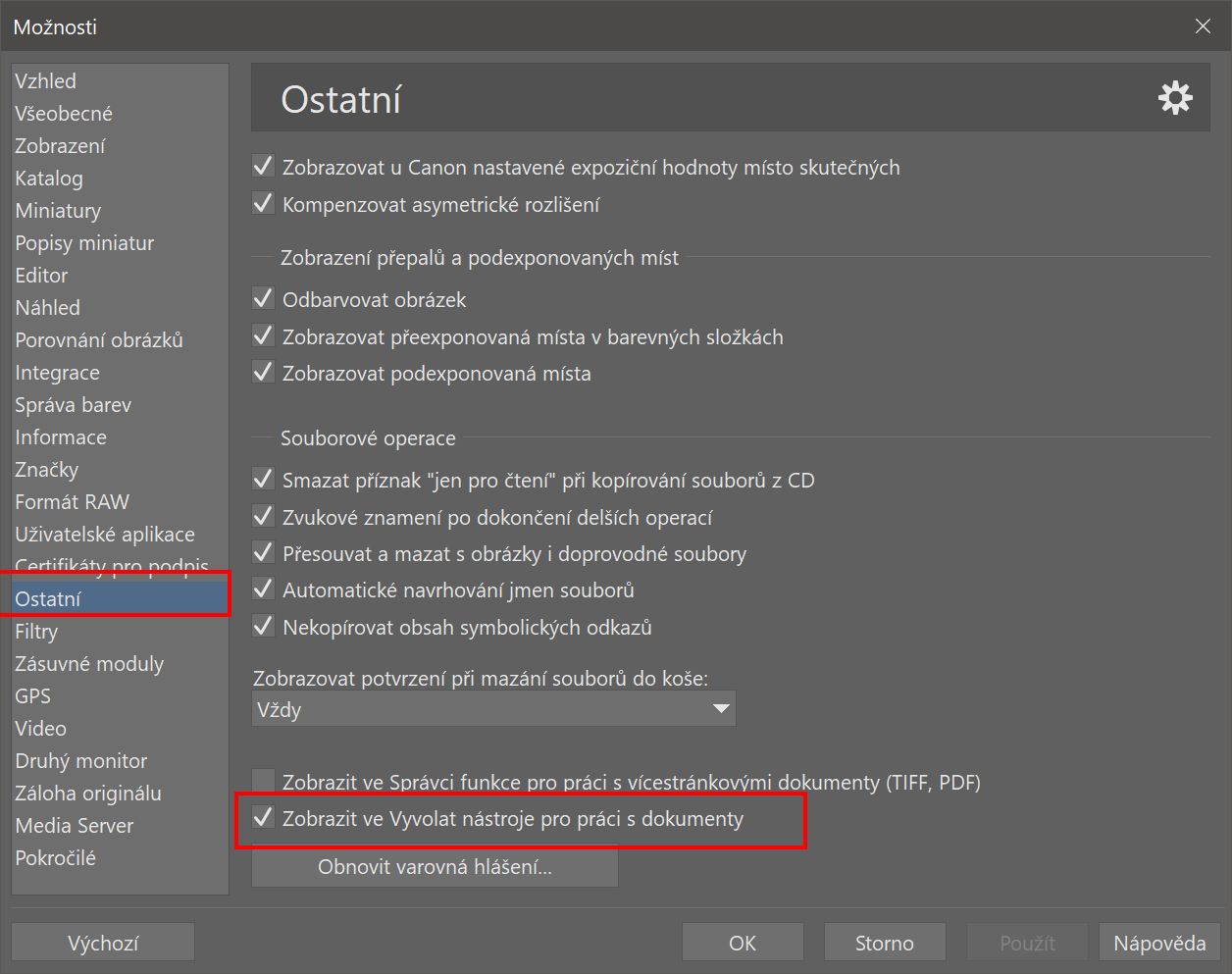
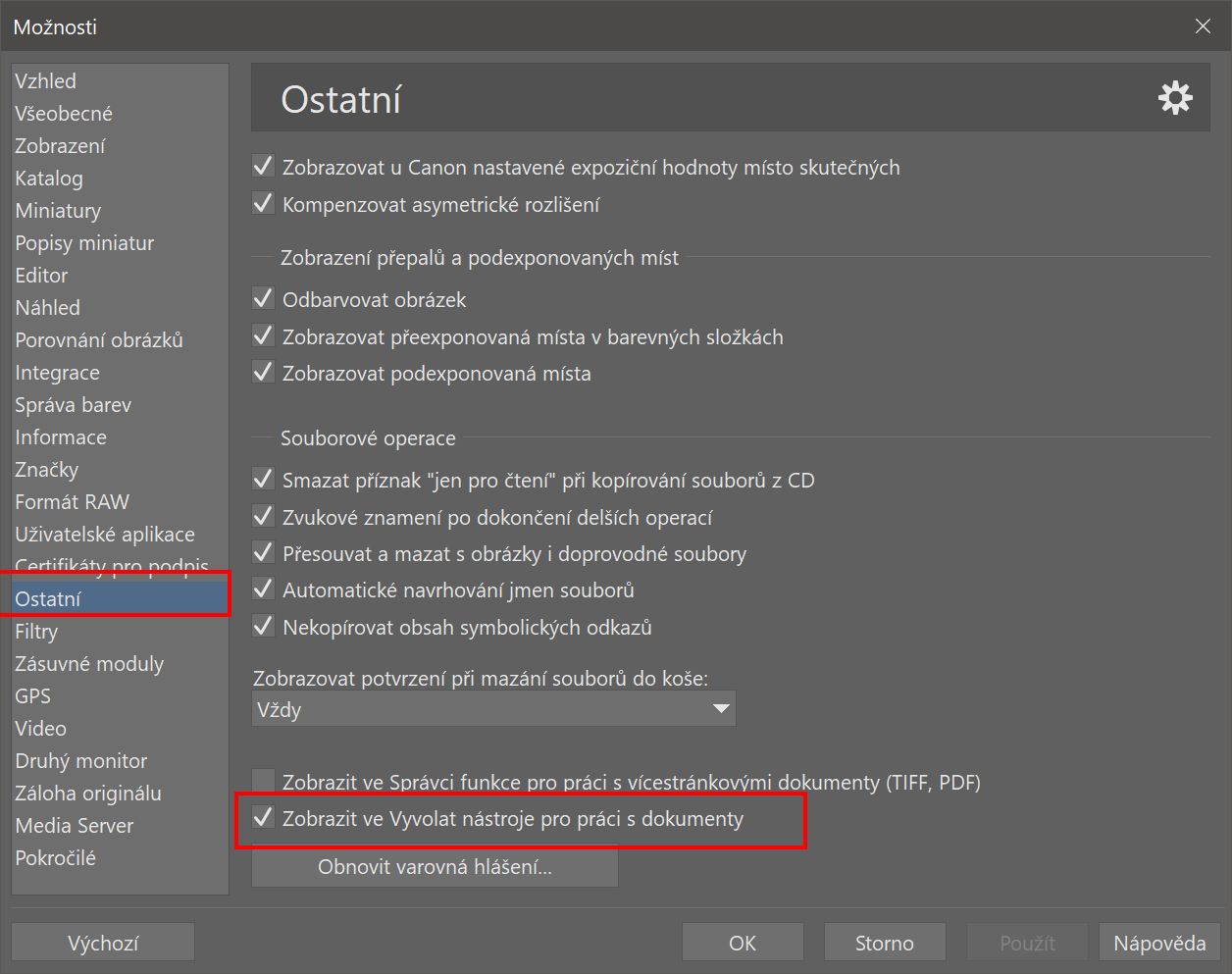
můžete otevřít zde. Já se o té funkci zmiňoval už ve zprávě o aktualizaci, jenom jsem ji nemohl najít. Bodejť bych ji našel, když je implicitně po instalaci vypnutá, to mě fakt nenapadlo, že Zoner něco zavede ve stavu vypnutém. No, nevadí, zapneme si to. Musíte jít do Možností – to samo osobě je hlavolam, z důvodů mně ne moc pochopitelných to v posledních létech Zoner ukryl a najdete to vpravo nahoře pod šipečkou u svého přihlašovacího jména. Leda byste si pamatovali zkratku Ctrl+M, ta vás tam dovede taky. V Možnostech jdete do položky Ostatní a tam zapnete
Zobrazit ve Vyvolat nástroje pro práci s dokumenty. Na tohle bych bez nápovědy těžko objevil, protože bych se dřív vzteknul.

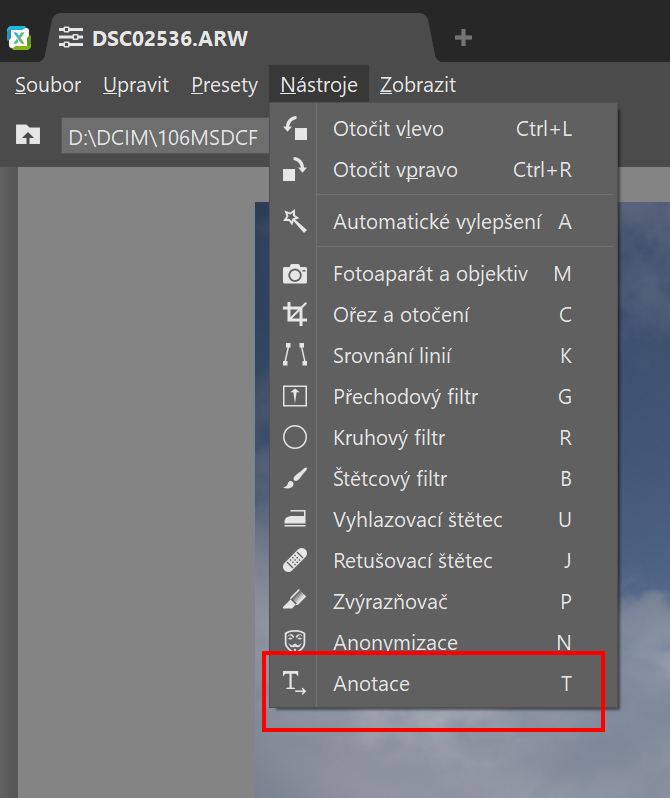
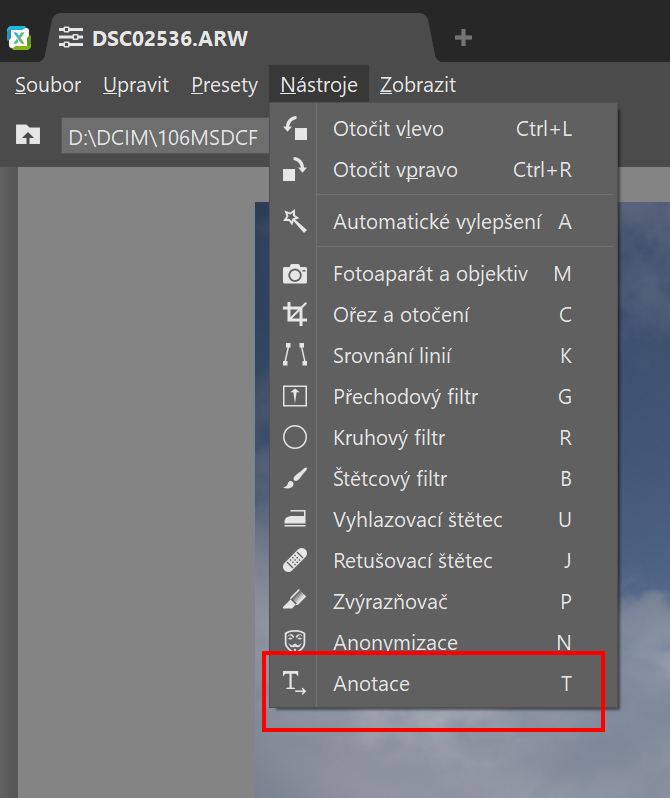
Jakmile toto zvládneme, v sekci Vyvolat v roletovém menu Nástroje nám úplně dole přibude funkce Anotace. Můžeme si zapamatovat, že k ní vede klávesa T (holá, bez čehokoli jiného).
 Jak na to
Jak na to
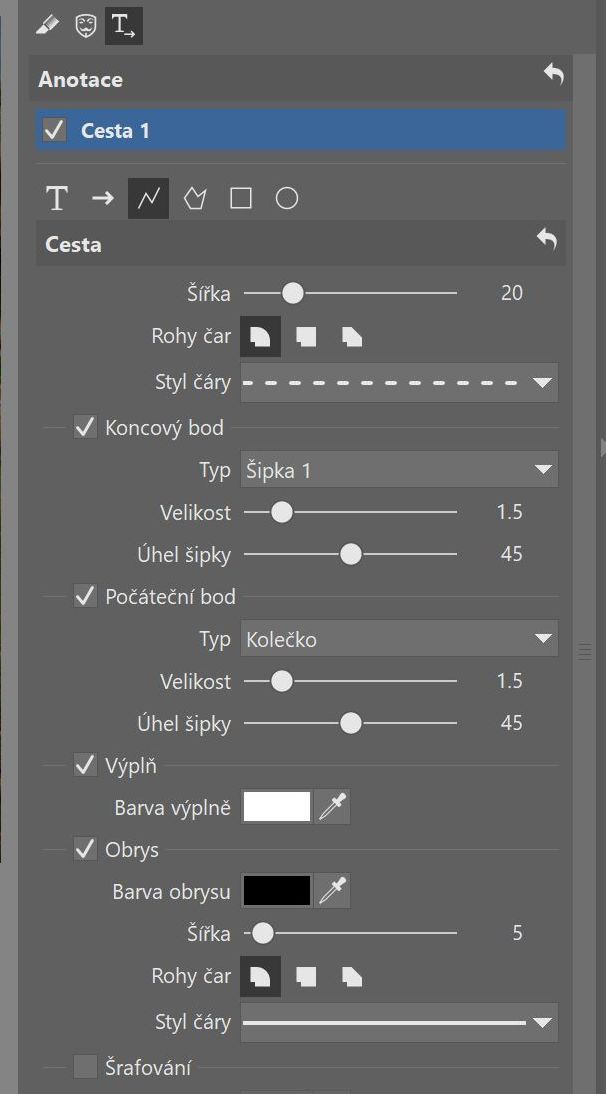
Sama funkce Anotace má pět variant: šipku, klikatou čáru, plochu, obdélník a kolečko plus T jako Text. Šipka, obdélník a kolečko žádných záhad neskrývají, lze měnit barvu výplně obdélníku anebo kolečka a lze do něj dát šrafování, jak ho vidíme na reklamním obrázku nahoře. Hlavolam nám poskytnou varianty Čára a Plocha.

Začnu čárou. Když si přečtete návod, nabudete dojmu, že se postupuje jako při vymezování výběru polygonovým lasem, že tedy pojedete myší, budete klikat a tím vytvoříte tu čáru a povedete ji podle libosti. Ano, i tak to lze udělat.

Dejme tomu, že chci namalovat klikatou čáru, která mě povede mezi kameny do jeskyňky ve skále, k pokladu. O barvu a další vlastnosti čáry se nemusím starat, to se dá udělat posléze. V prvním kroku zvolím výchozí bod, táhnu a kliknu, vznikne druhý bod. Pak musím myší jet dál v žádaném tvaru, dokud se neobjeví kurzor v podobě křížek a čárka. Pak kliknu a vznikne další bod. Takto se dá pokračovat až do cíle, v poslední fázi zvolím velikost a tvar jak výchozího, tak konečného bodu a mohu zvolit barvu.

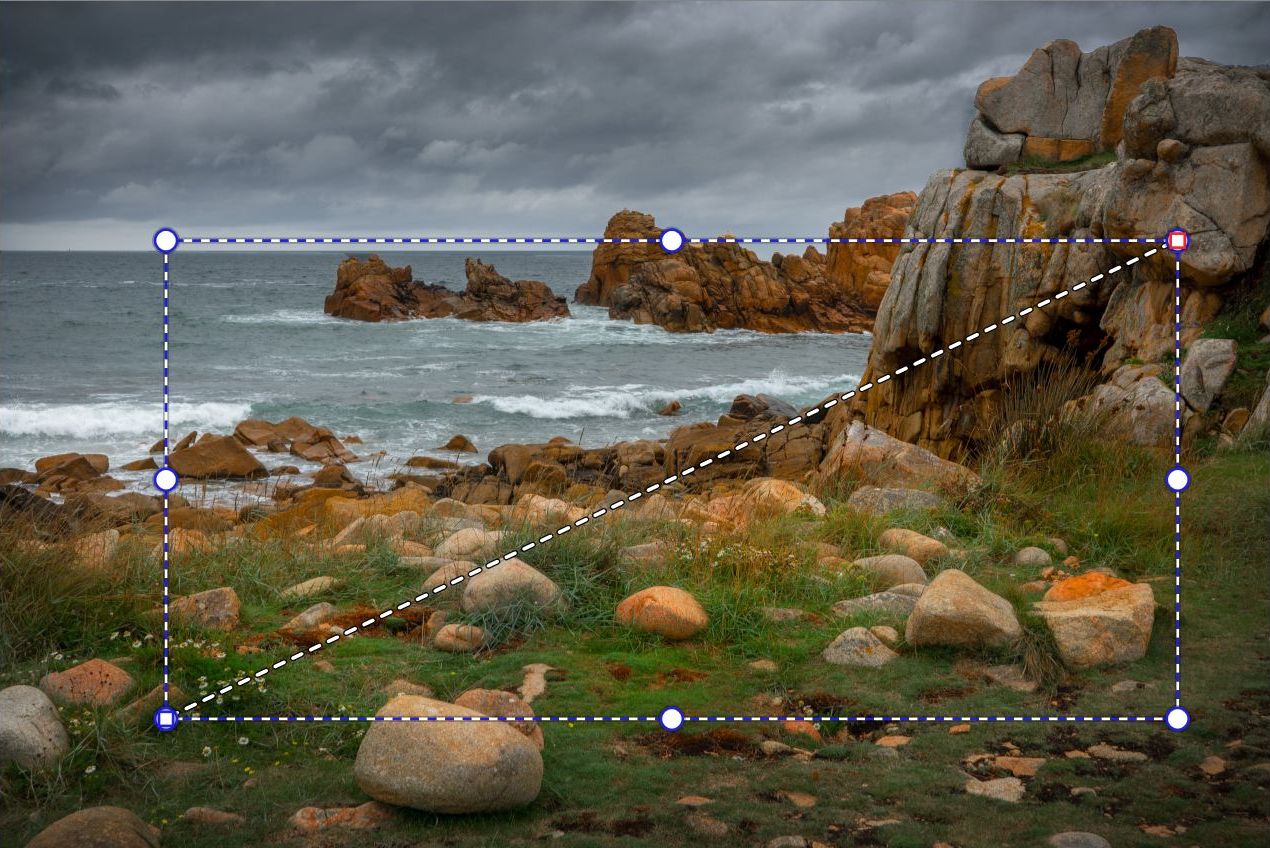
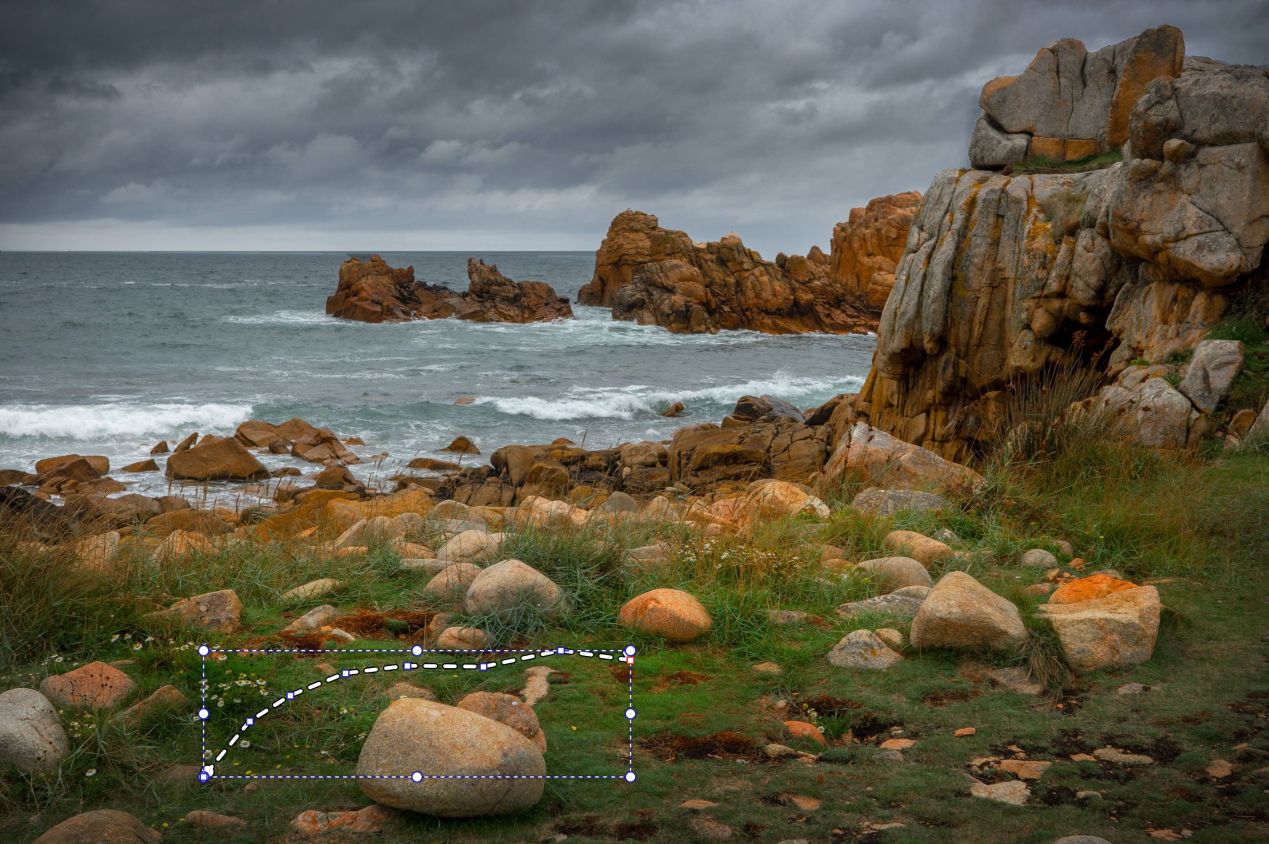
To je jedna metoda. Ta druhá umožní možná ještě větší zahustění bodů. V prvním kroku si vymezím pracovní prostor, ve kterém nejdříve vybuduji čáru – bez finálního tvaru, a ten jí až v dalším kroku dodám. Lépe se to ukáže než vysvětlí:

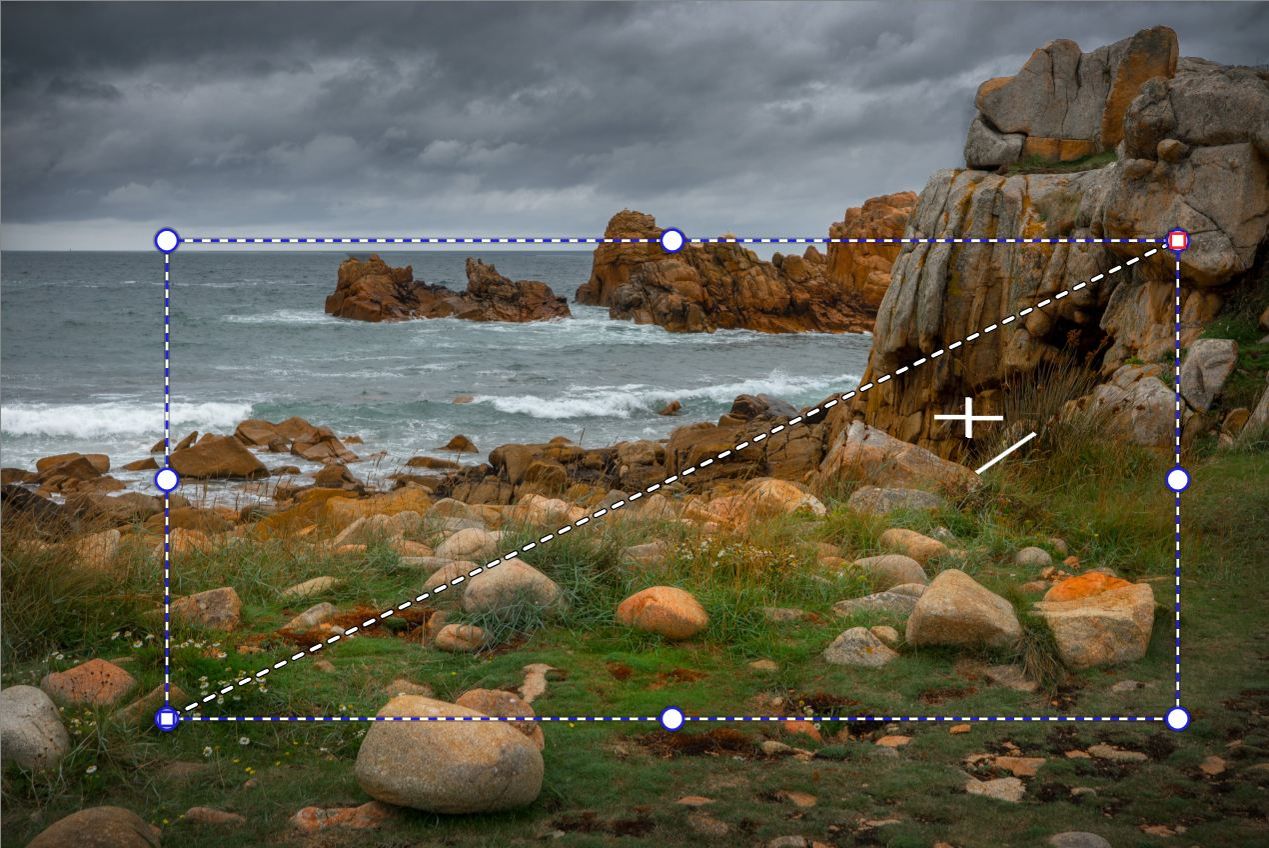
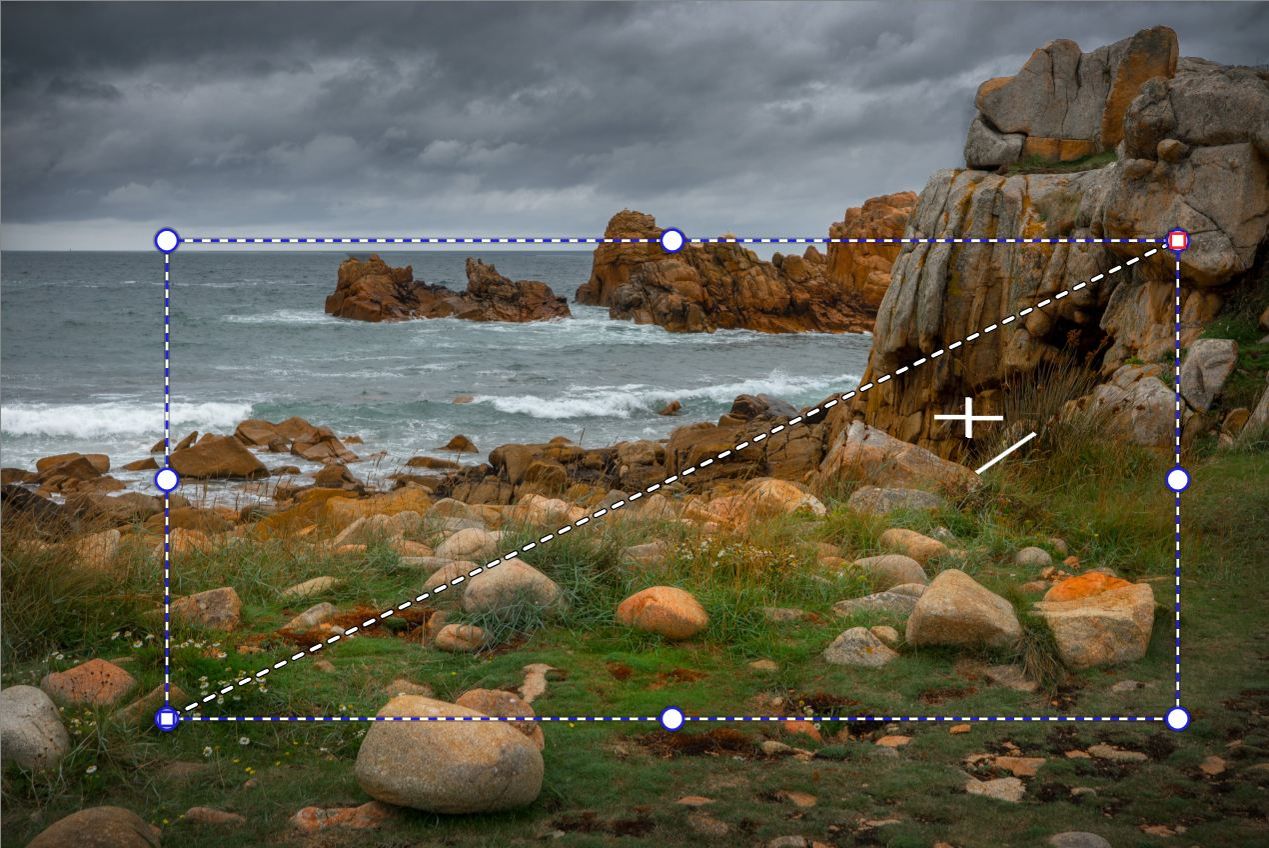
Toto vznikne při prvním kliknutí a následným tažením – libovolným směrem. Tím vznikne aktivní plocha. Když pak najedu myší dovnitř této plochy, kurzor vypadá jako křížek a čárka. Printscreen ho nezachytí, proto jsem to znázornil editačně. Vyšlo mi to trochu šišaté, ale je to podobné tomu, co je v reálu.

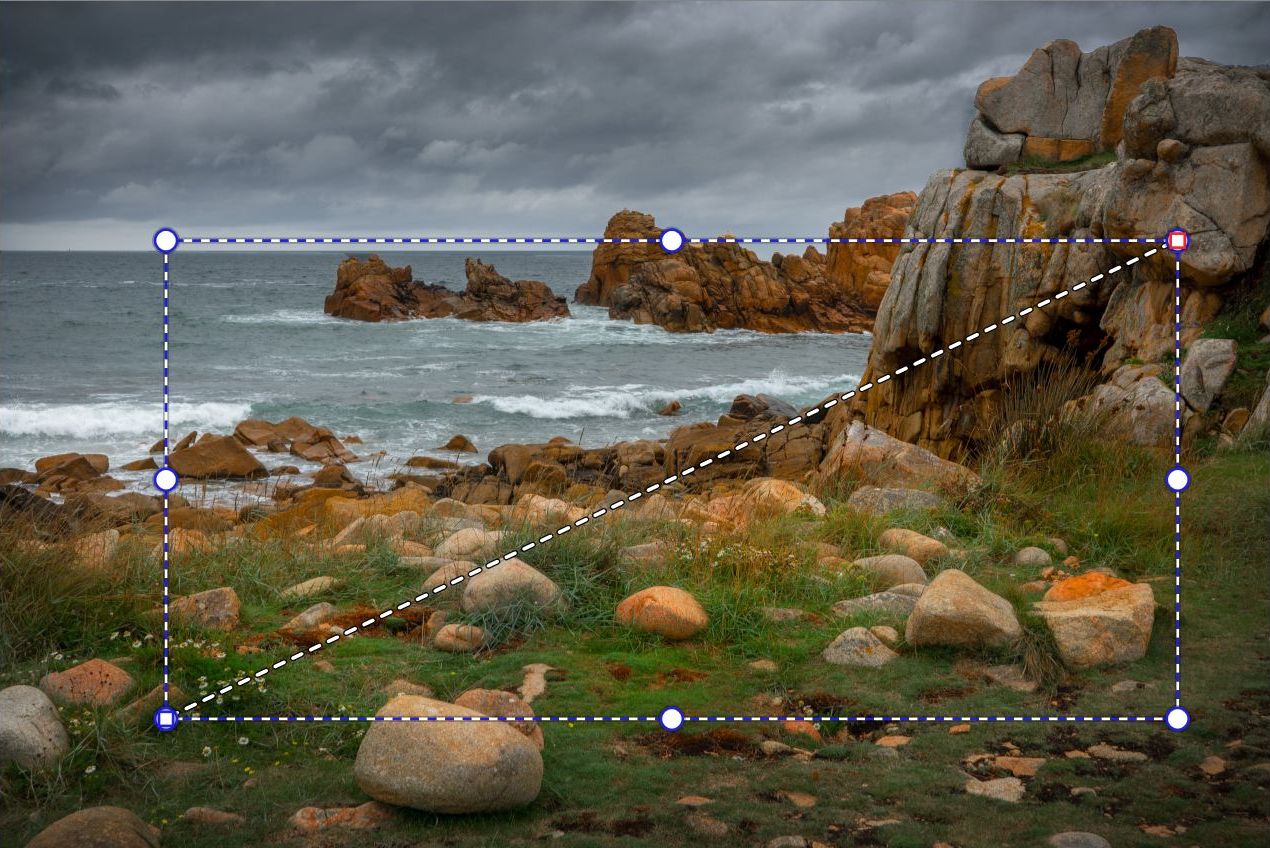
V rámci vymezené plochy pak sázíte jeden bod za druhým. Čím víc jich bude, tím vaše čára bude hustší, což dá rozum. Já si jich tu udělal dvacet.

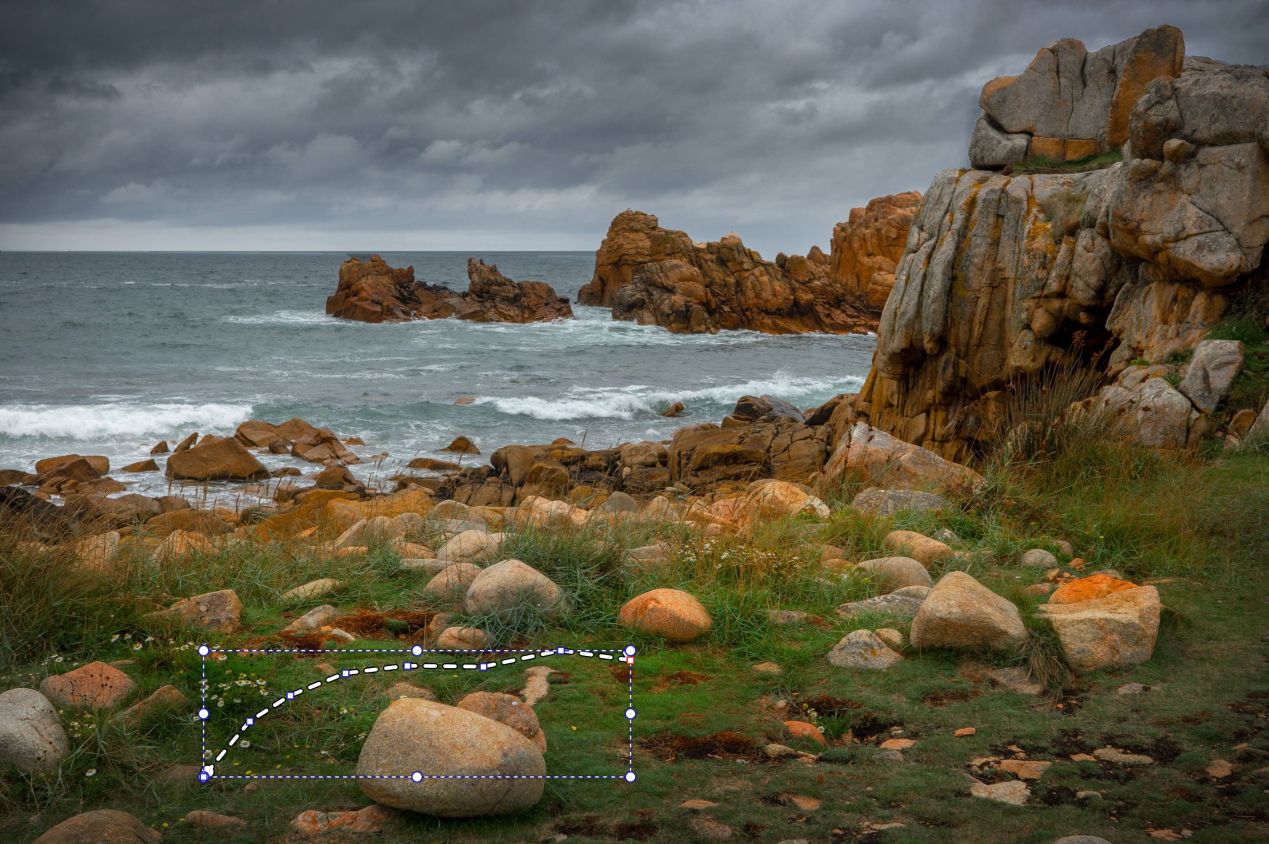
No a teď nezbývá než všech dvacet, jeden po druhém, umístit do plochy obrázku tam, kam patří. Teď jsem na půli cesty.

Čím víc bodů si udělám, tím pak bude křivka hadovitější. Na závěr volím Barvu výplně:

No a jsem u cíle, zde je poklad! Text jsem dodal taky v téhle anotaci, ale funguje to tu zbytečně složitě, dělejte to normálně v sekci editor, tam je to jednodušší.
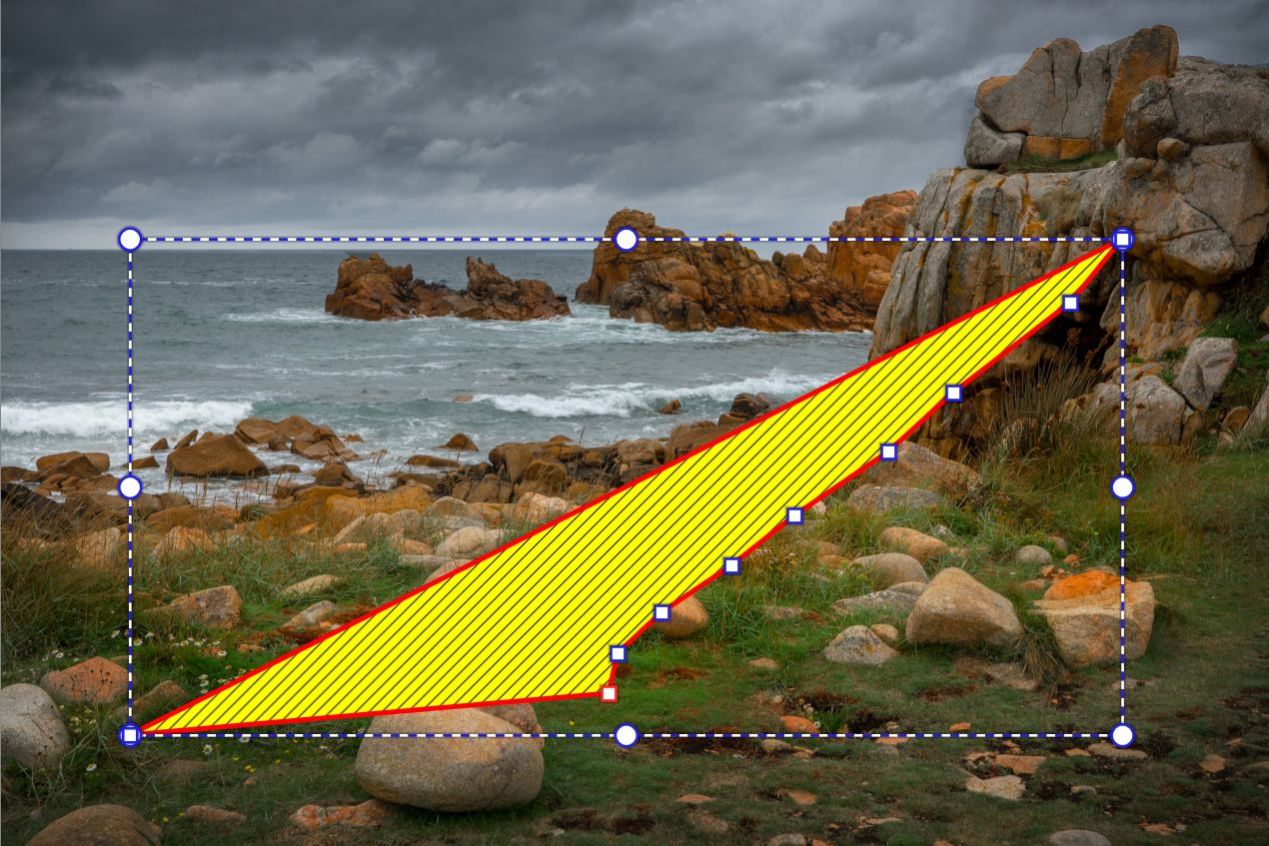
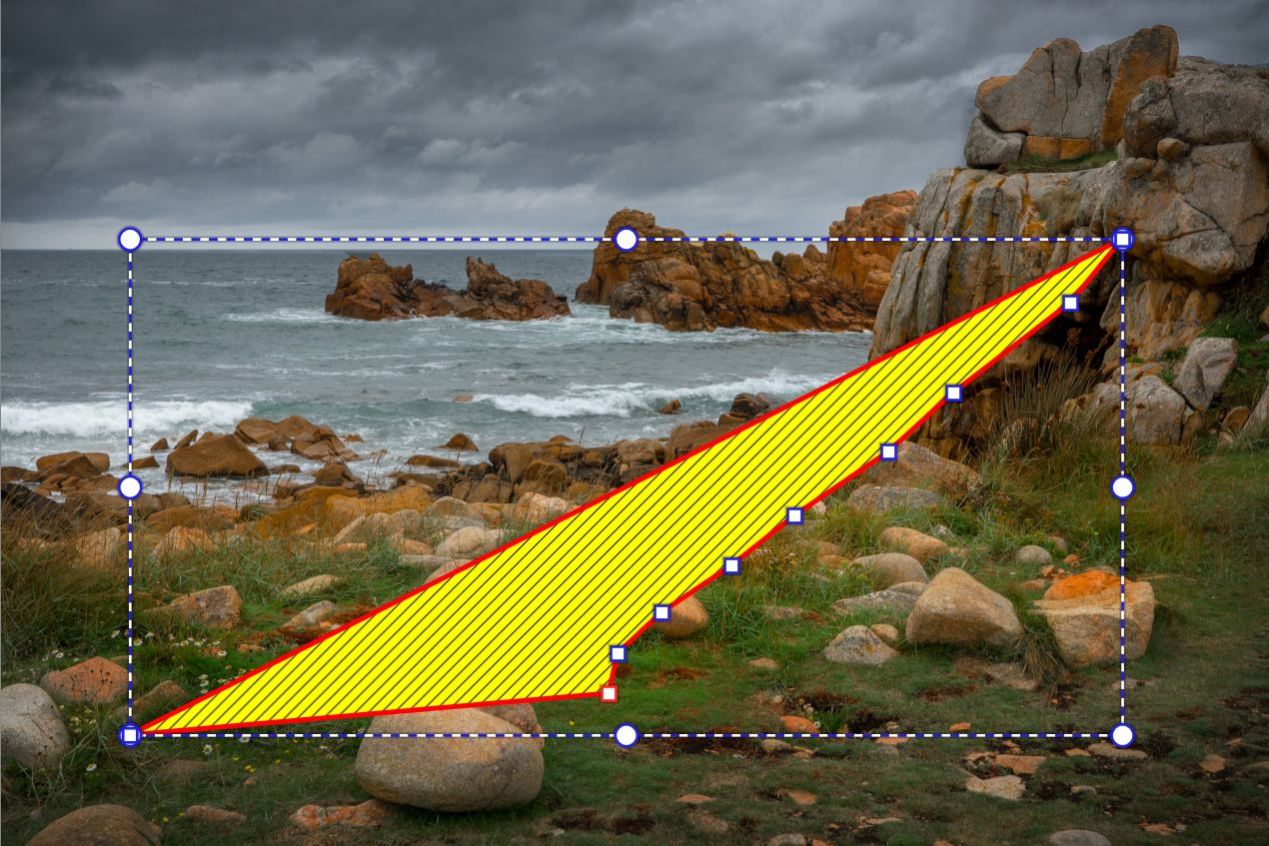
Je to poměrně složitý proces. Ta Plocha má stejnou logiku jako Čára, ale je… v ploše. Opět si musím vymezit plochu a do ní nasekat uzlové body. Tady na ukázce jsem jich udělal málo:

Pak se to přeskupí podle libosti. I ten text do toho vložíte. Má tu výhodu, že ho lze libovolně natočit, což s textem v sekci Editor tak libovolně nelze.

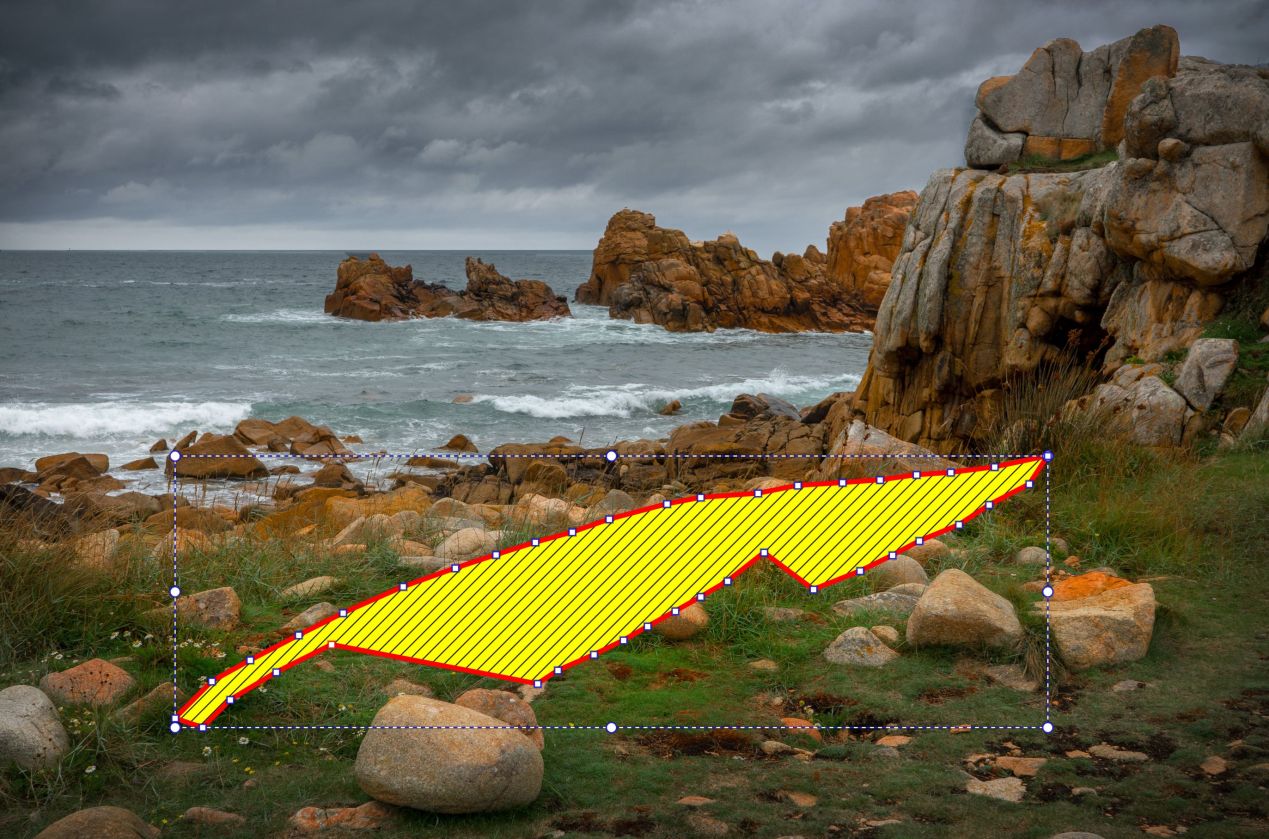
Po několika pokusech jsem dospěl k metodě, kdy se vytvoří zhruba obloukový tvar; počítáme a pamatujeme si počet bodů. Pak se vracíme zpět a sázíme body mimo šrafovanou plochu – aby početně korespondovaly. Tím vytvoříme ohnutou plochu.

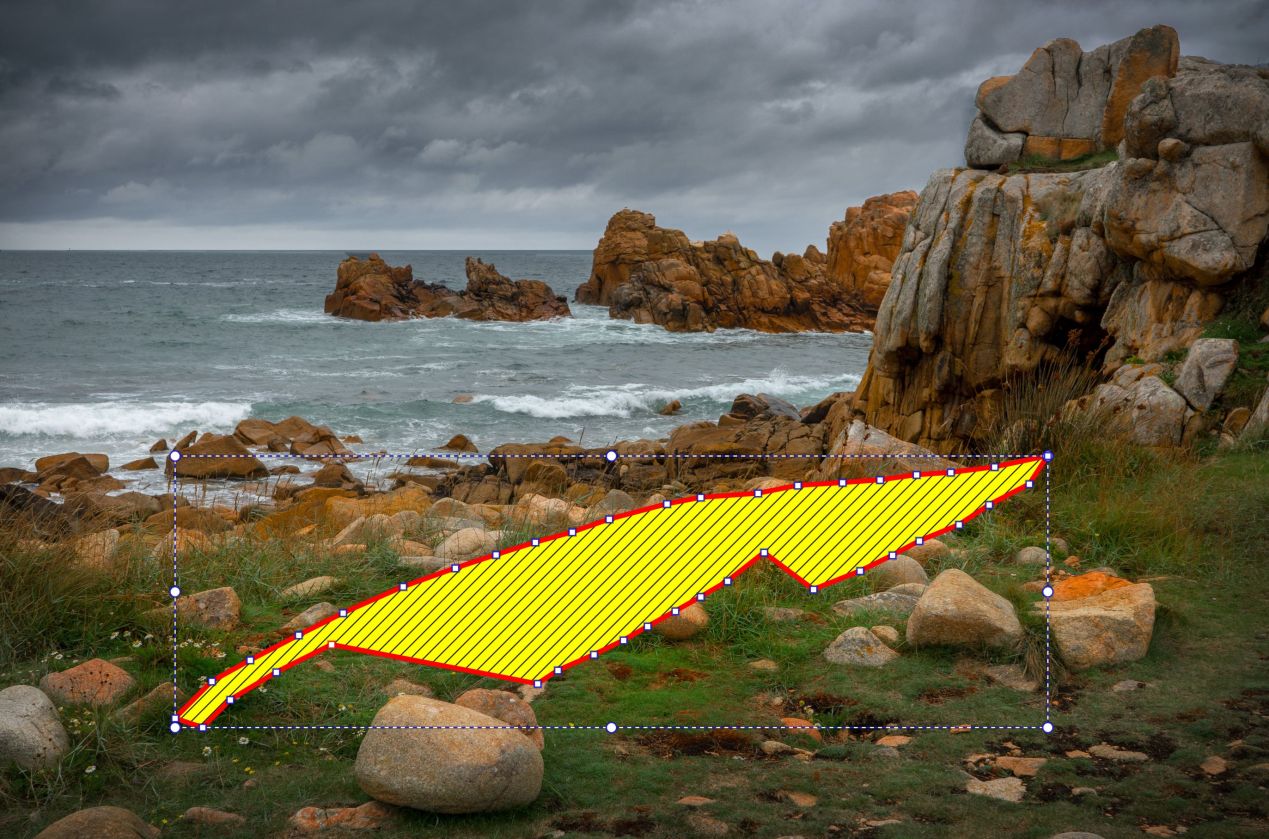
Tu pak libovolně tvarujeme.

Je to velmi pracné, ta ukázka poskytnutá Zonerem musela dát opravdu pečlivou práci. Jednodušeji to uděláme tak, že si vygenerujeme obdélník se šrafurou – libovolné pozadí, volitelná barva šrafů, uložíme pod jiným jménem a pak v sekci Editor dáme do vrstev jako podklad původní obrázek a na něj tuto šrafuru. Polygonovým lasem vytvoříme velmi pohodlně tvar, přidáme mu obrys příkazem Výběr – Obtáhnout, volba Uvnitř, a pak nepotřebné smažem příkazem Delete, nebo vymaskujeme.

Na celé věci oceňuji možnost té šrafury – pro potřeby Digineffu jsem mockrát vyráběl všelijaká schémátka a na šrafury jsem opravdu neměl nervy. Takže – díky Zoneru za ně, nemusím je stahovat z internetu.