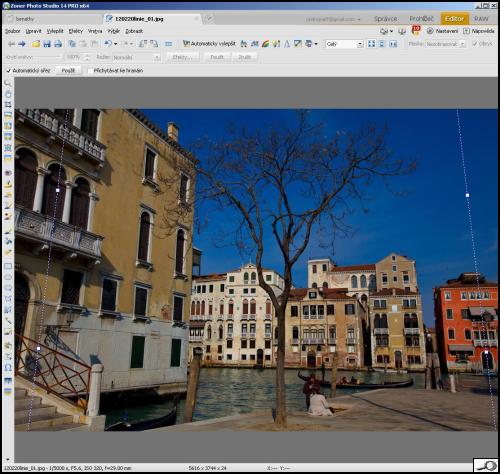
Domy focené širokoúhlým objektivem se kácejí. Lze to prohlásit za geniální umělecký záměr, ale ne každého o tom přesvědčíte. Pak nezbývá než se pokusit o nápravu. Před deseti lety jsem tu už o tom psal, ale bylo by troufalé a pošetilé si myslet, že si to někdo bude pamatovat! Takže znovu. Zopner Photo Studio má pro nápravu kácejících se linií speciální nástroj – nabízí libovolnou nápravu svislic, lze srovnat horizont a nástrojem Perspektiva (klávesa V) lze srovnat např. Pokřivenou budovu tak, že na každý ze 4 rohů dáme uzlový bod a Zoner nám obrázek vyrovná.

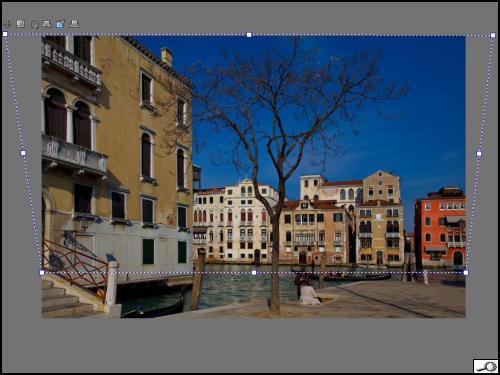
Tento obrázek jsem fotil širokoúhlým objektivem a levý palác i budovy v pozadí se kácejí. Volím tedy nástroj Úprava kolinearity (klávesa K) – mimochodem, slovo kolinearita jsem neslyšel nikdy jindy než v souvislosti se Zonerem, ale to je jistě moje chyba. Svislé linky se dají naklánět uchopením za bílé uzlové body a nastavíme je do stran, aby se kryly se současnými šikmými osami.

Pak volíme Použít a obrázek se srovná. Pokud máme nastaven automatický ořez, vypadá potom takto: Zde je vidět, že nám okraje ulítly, jsou ořezané.

Dobře to vidíme zde na detailu.

Můžeme to ale udělat jinak, abychom ta citlivá místa zachránili. Lze do udělat i v Zoneru, protože jak ví zkušený uživatel, Zoner umí pracovat s jednou vrstvou a lze v něm dělat i deformace. Nejdříve uděláme pravoúhlý výběr a volbou Ctrl+C uložíme jeho obsah ve schránce. Pak klávesou Esc výběr zrušíme a příkazem CTRL+V obsah schránky vložíme zpátky do obrázku. Vložená část tvoří vrstvu nad výchozím obrázkem. Musíme ji napasovat a potom volbou Deformace uzpůsobíme.

Teď koukám, že jsem to vlevo trochu přetáh… Ale dokud je ta vrstva aktivní, dá se napravit.

Takhle vypadá výsledek. Postup v Photoshopu, v PS Elements a dalších editorech schopných práce s vrstvou a deformací je obdobný. Lze to udělat líp – když si naberete větší odstup a s úbytkem obrazu budete počítat už při fotografování. Anebo si kupte shiftovací objektiv, ale to je přece jen hodně drahý špás.