|
Nastává čas novoročenek a s ním i povinnost někam do fotky vtěsnat „pf 2010“. Podívejme se, jak se taková operace provádí, v Zoneru , v Photoshopu i v Elements. V základním provedení na tom „nic není“, samozřejmě ve vyšších sférách, hlavně v Photoshopu, se dají s písmem dělat néééuvěřitelné věci. Nejdříve si řekněme něco o písmu jako takovém.
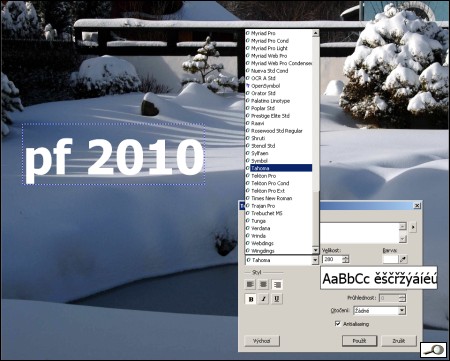
Písmo, fonty, velikosti V rámci jednoho fontu obvykle máme tři varianty, obyčejné, tučné a nakonec kurzívu, případně podtržené písmo. Obvykle lze i kombinovat, takže můžeme mít podtrženou tučnou kurzívu. Lze nastavit i velikost písma. Jak v Zoner Photo Studiu Na následující ukázce je vidět skoro celá nabídka ZPS. Je tu rozbalená nabídka fontů (zvolena Tahoma, vpravo je ukázka, jak ta Tahoma vypadá. Text píšeme do bílého okénka, to je teď zakryté nabídkou fontů. Volíme velikost, samozřejmě úměrně k použitému obrázku, zde je to bodů. Pak volíme barvu, zde je bílá, lze namixovat jakoukoli. Text lze natočit, vždy o 90 stupňů. Jinak s textem nelze v ZPS moc velké psí kusy dělat.  Jak v Photoshopu a PS Elements
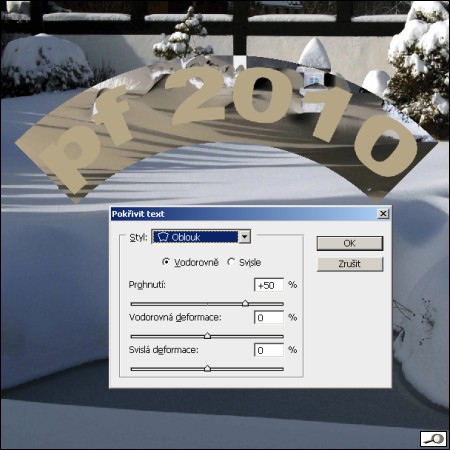
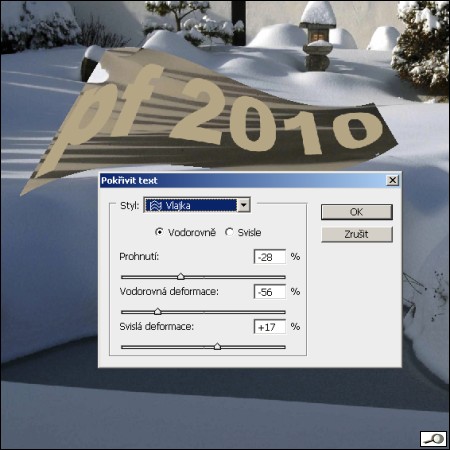
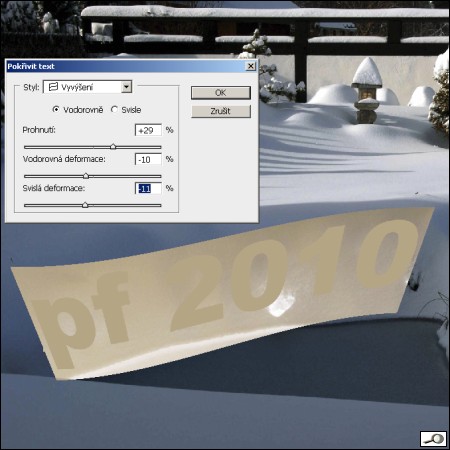
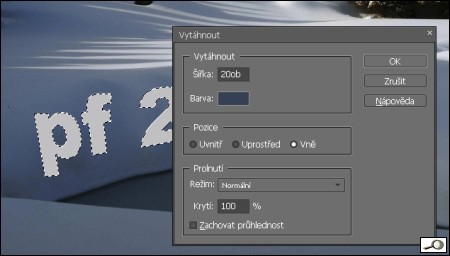
Jinak se ale s písmem zachází stejně, jak jsme to popsali výše. Píšeme text, lze ho opravovat. Měnit font a velikost už hotového textu lze kdykoli, je ale třeba ho vysvítit, stejně jako v textovém editoru (fakticky se tento modul chová obdobně jako běžný texťák). Hotový text lze snadno deformovat funkcí pokřivit text. Především ho lze ohnout a perspektivně zkreslit. K funkci se dostaneme z menu vrstva -> textová vrstva -> pokřivit text anebo klepnutím na ikonku v nástrojové liště textového režimu „písmeno nad obloučkem“. Když zvolíme „oblouk“, výchozí nastavení je takové:  Různých stylů pokřivení a zkosení je bezpočet. Tímto způsobem zle napasovat text do obrázku v podstatě podle libosti:  Lze tedy vhodně přizpůsobit tvar nápisu terénu, jako je to v tomto případě:  Opakuji, dokud pracujeme v textovém režimu, upravujeme křivky bez ztráty kvality. Když jsme dosáhli uspokojivého výsledku, musíme přikročit k důležitému úkonu: Abychom mohli text dále upravovat, musíme z něho „udělat obrázek“. V Photoshopu se to udělá tak, že klepneme pravým tlačítkem myši na textovou vrstvu v kartě vrstev (to jsou ty proužky s očíčky atd., aktivní vrstva je modrá) a z nabídky volíme rastrovat text. Od této chvíle je text normální bitmapa a můžeme s ním dělat vše kterýmkoli nástrojem pro úpravu digitálního obrazu. Co dál? Záleží na naší fantazii. Pro začátek se budeme držet u země. Umístili jsme nápis do obrazu, převedli ho z křivek na bitmapu a teď půjde o jeho zvýraznění. Co kdybychom ho udělali bílý, jako je ten sníh? Nic snazšího. Kapátkem si nabereme barvu osvětleného sněhu jako barvu popředí a nástrojem kbelík známým způsobem (nastavíme toleranci na 255) nalijeme bílou do písma.  Pro začátek by při tom mohlo zůstat a svět by se nezbořil. Zkusme ale udělat nápisu konturu. Je několik cest, jak toho dosáhnout. Jedna je následující:
Na ukázce máme dialog, jak ho nabízí PS Elements, ve velkém PS je to obdobné.  No a teď už to vypadá docela dobře:  Vylepšování se meze nekladou. Třeba: kouzelnou hůlkou teď vyberu bílý vnitřek, vyříznu ho Ctrl+X, příkazem Ctrl+V ho vložím zpátky do obrazu do nové vrstvy. Pak obě části takto rozděleného nápisu mírně posunu vůči sobě a v bílé části nástrojem ztmavit světla vytvořím stínování. A tak dále, vynalézavosti se meze nekladou. Tohle je začátek – a nebesa tvoří hranici!  Podotýkám, že toto lze dělat v Photoshop Elements, cenově dostupném editoru za dva tisíce. Napište si o něj Ježíškovi… 🙂 |